ホーム
> crft 勝手マニュアル
> Adobe Illustratorの勝手マニュアル
> Illustratorのメインメニュー
> オブジェクト(O)
> スライス(S)
- 分割・拡張(X)
- アピアランスを分割(E)
- 画像の切り抜き(C)
- ラスタライズ(Z)
- グラデーションメッシュを作成(D)
- モザイクオブジェクトを作成(J)
- トリムマークを作成(C)
- 透明部分を分割・統合(F)
- 生成
- パス(P)
- シェイプ(P)
- パターン(E)
- クロスと重なり
- リピート
- パス上オブジェクト
- ブレンド(B)
- エンベロープ(V)
- 遠近(P)
- ライブペイント(N)
- モックアップ (ベータ)
- 画像トレース
- テキストの回り込み(W)
- 書き出し用に追加
スライス(S)
- 作成
- 解除
- ガイドから作成
- 選択範囲から作成
- スライスを複製
- スライスを結合
- スライスを分割
- すべてを削除
- スライスオプション
- アートボードサイズでクリップ
最近はめっきり見なくなりましたが、ウェブサイト用に細切れになった大きなグラフィックを境界がわからないように配置して、クリックできる部分を複数設定したり、グラフィック的にしか再現できないけどクリック範囲を指定したいときなど、ひとつに見えるグラフィックをバラバラに用意するということがありました。
このような画像をバラバラにする作業をスライスするという表現をします。
このスライスを簡単に行う機能です。

作成
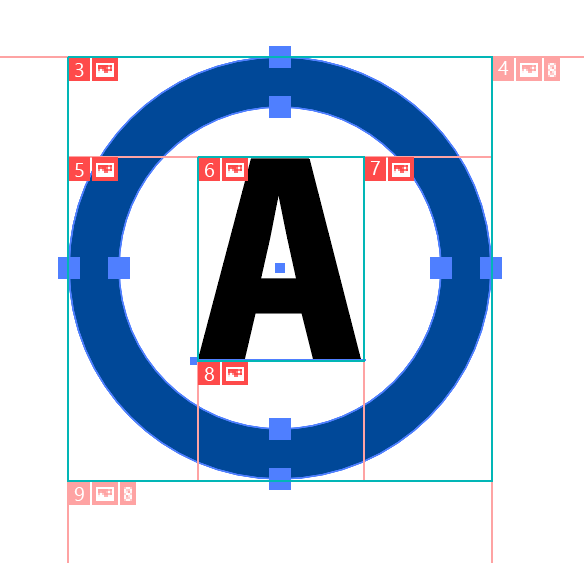
目的のオブジェクトを選択した、作成をクリックすると上図のように適宜スライス範囲が自動的に設定されます。グループ化単位でスライスが作成されます。上図ではAの文字が丸とグループになっていないので別々にスライスされています。スライスラインは他のオブジェクトのようにグループ化したり移動したり回転することが可能です。
解除
スライス指定が選択したオブジェクトに対してすべてキャンセルされます
ガイドから作成
ガイドラインからスライス範囲を作成します。
スライスの複製
選択中のスライスの複製が作成されます。
スライスの結合
選択中のスライスが結合されます。
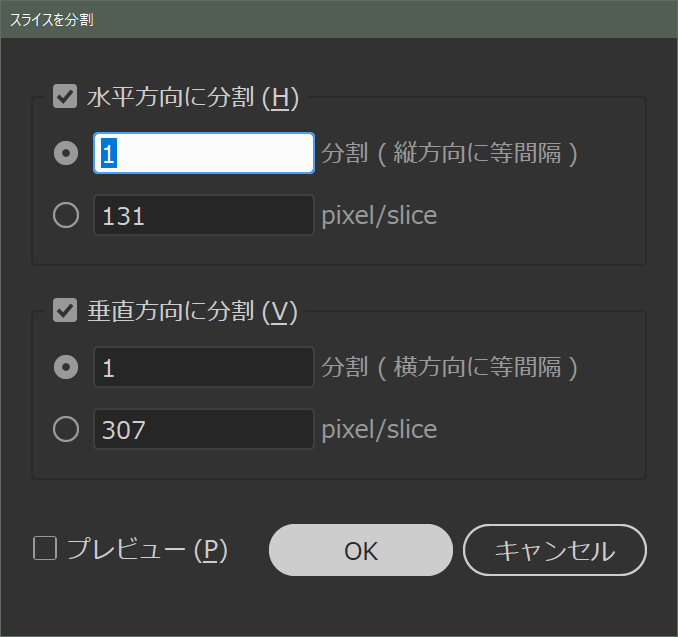
スライスの分割
選択中のスライスをダイアログの指定に従って分割します。

すべてを削除
すべてのスライスを削除します。
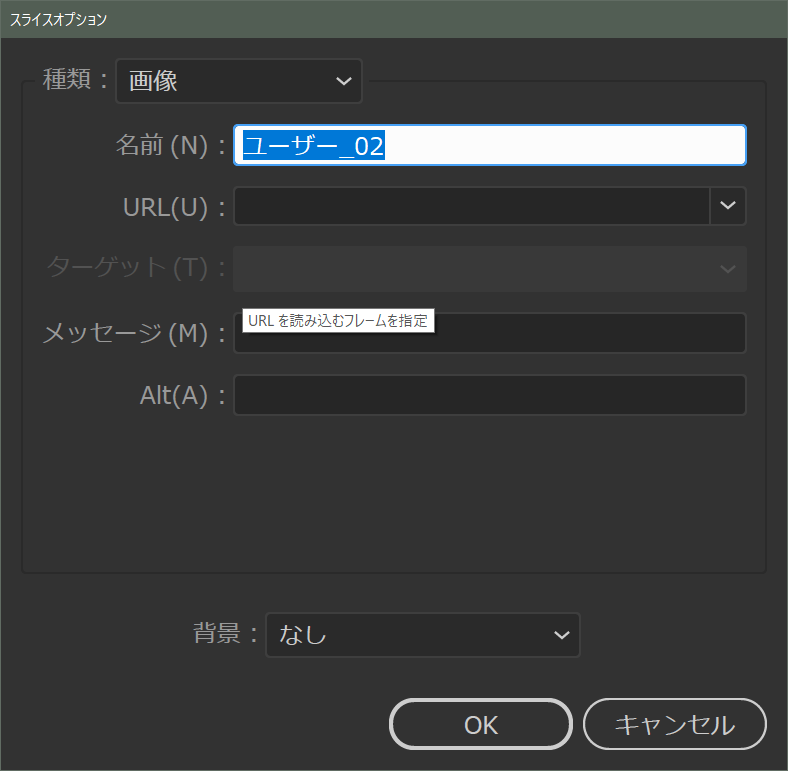
スライスオプション
個々のスライスに対して入力できる値で、ハイパーリンクのアドレスやhtmlのalt値などをあらかじめスライスの中に埋め込むことができます。htmlで書き出すとこの内容が引き継がれます。

アートボードサイズでクリップ
このメニューにチェックが入っていると、スライスの外枠をアートボードの大きさとしてスライスします。