アイコン
Font Awesome
または、アップロードしたファイルからアイコンを呼び出すことが可能です。アイコンは配色、回転、サイズなどを自由に変更することが可能です。


アイコンを編集:コンテンツ
カスタムアイコンをアップロードすることで、このアイコンウィジェットで利用することもできます。
アイコンライブラリーにカスタムアイコンをアップロードするには“ElementorとIcomoonで簡単アイコンフォント実装 ”を参照してください。

アイコンを選択する
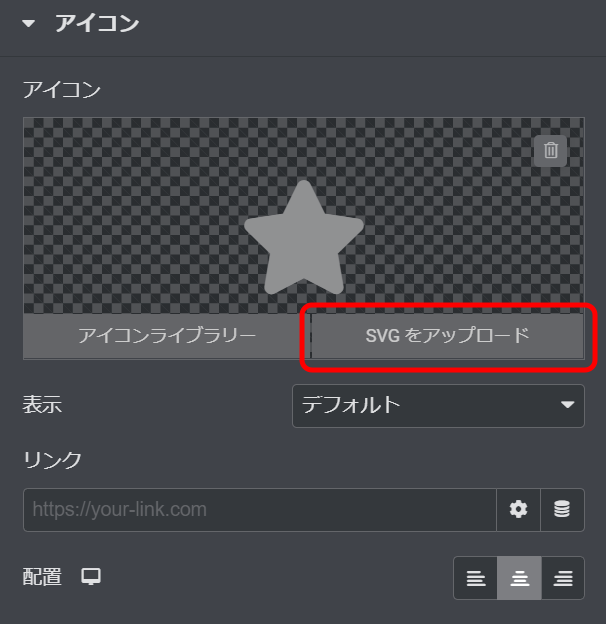
アイコンが表示されている部分にマウスのポインタを重ねると、アイコンライブラリーとSVGをアップロードのボタンが表示されます。
アイコンライブラリー
Elementorと一緒にインストールされているアイコンライブラリーとインストールしたカスタムアイコンを選択する画面が表示されます。
SVGをアップロード
ボタンを押すとメディアライブラリーの画面が表示されます。そこへ用意したSVGファイルをドロップすることでSVGファイルをアイコンとして取り扱うことが可能になります。すでにアップロードされたSVGファイルを選択したいときも同じ手順で行います。
リンク
遷移先のURLを入力します。リンクはダイナミックタグ に対応しています。