ソーシャルアイコン
ホーム
> crft 勝手マニュアル
> Elementorの勝手マニュアル
> Elementorのウィジェット
> Elementorの一般ウィジェット
> ソーシャルアイコン
ソーシャルアイコン
Font Awesomeまたはカスタムアイコンを使ってソーシャルネットワークのアイコンとリンクを設置することができます。

ソーシャルアイコンを編集:コンテンツ
Font Awesomeにアイコンが実装されているソーシャルネットワークであれば公式カラーを選択することで、公式の色に設定できますが、カスタムアイコンを使う場合は色を指定する必要があります。

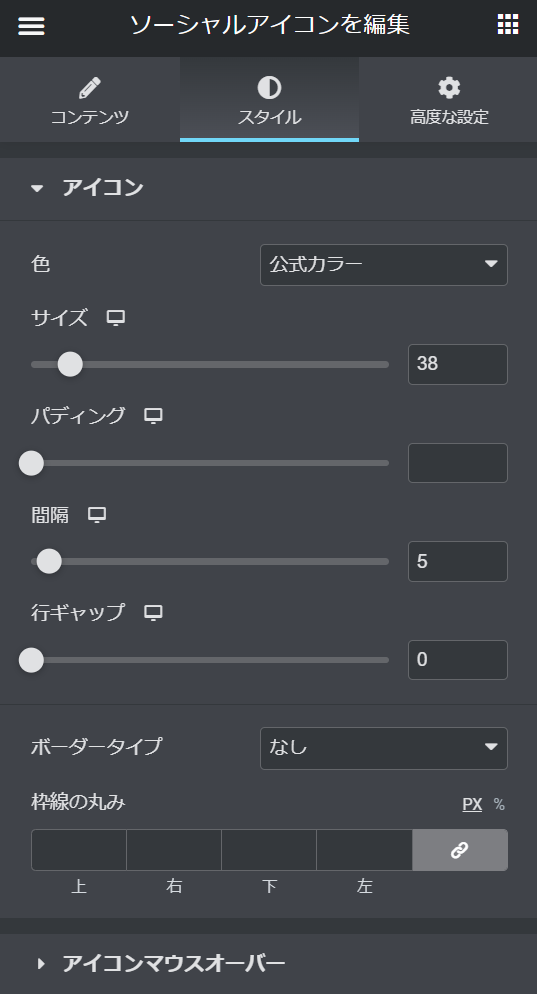
ソーシャルアイコンを編集:スタイル
スタイルのアイコン のセクションではアイコンの大きさ、間隔、角丸の具合などを設定することができます。
アイコンマウスオーバーのセクションではマウスをアイコンの上に合わせたときに実行されるアニメーションを選択することが可能です。