アイキャッチ画像
投稿、固定ページのアイキャッチ画像を呼び出します。


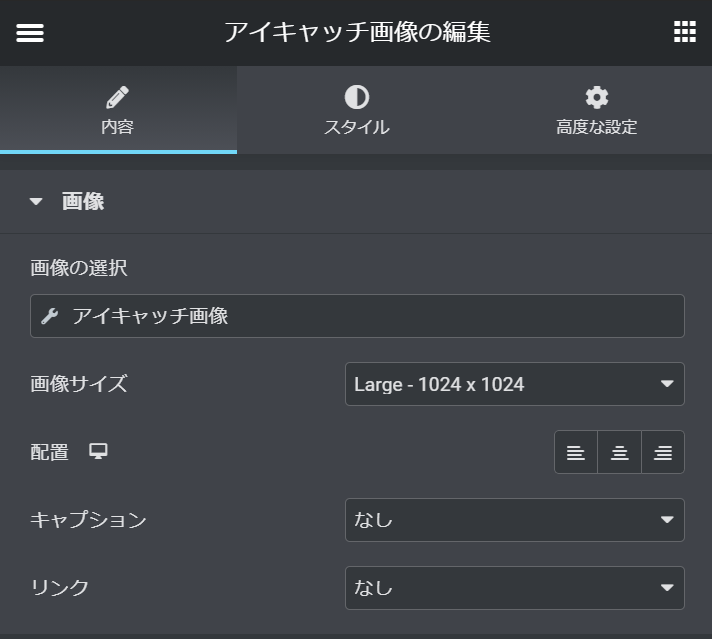
アイキャッチ画像を編集:コンテンツ
上の画像は実際にこのページのアイキャッチ画像を呼び出したものです。
画像の選択のアイキャッチ画像と表示されている左のスパナのアイコンをクリックすると、フォールバックの設定が表示されます。フォールバックは動的に内容を取得しようとして、該当する画像がなかったときに代わりに表示する画像を指定することができます。
画像サイズ :読み込む画像の大きさを指定します。
配置 :左、中央、右から選択します。
キャプション :画像のキャプション表示の有無を指定します。
リンク :画像ファイルのurlもしくはカスタムurlを指定できます。

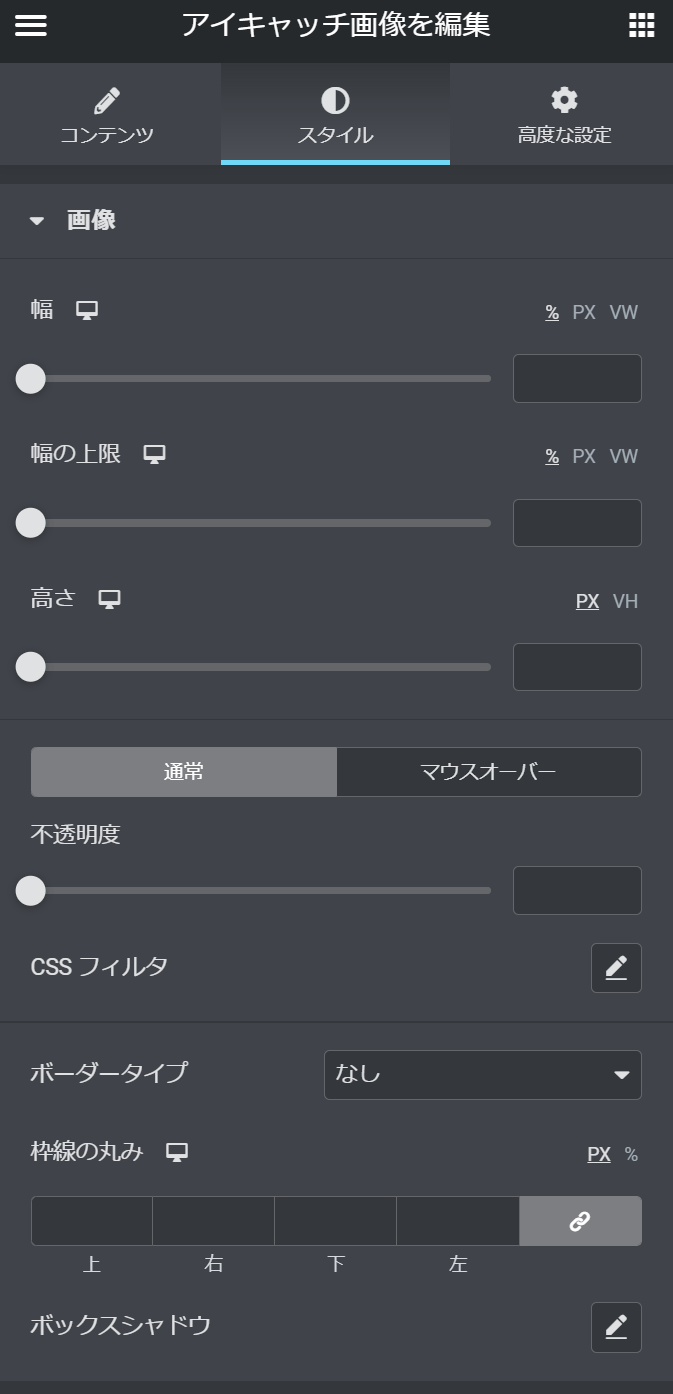
アイキャッチ画像を編集:スタイル
設定パネルのキャプチャ画像の中でPCのアイコンのあるものは、デバイスごとの異なった指定が可能です。
パネル中央以下ではロールオーバー時での表示の仕方も指定することができます。