ポスト
投稿、固定ページを条件に従って、カテゴリやタグの条件をもとに投稿のアイキャッチイメージやタイトルなどをリスト表示します。Elementor3.xでは微妙にインターフェイスの翻訳が終わってません。
投稿内容を自由にレイアウトすることができるLoop Gridの登場で今後はあまり活躍する場が減っていくかもしれません。

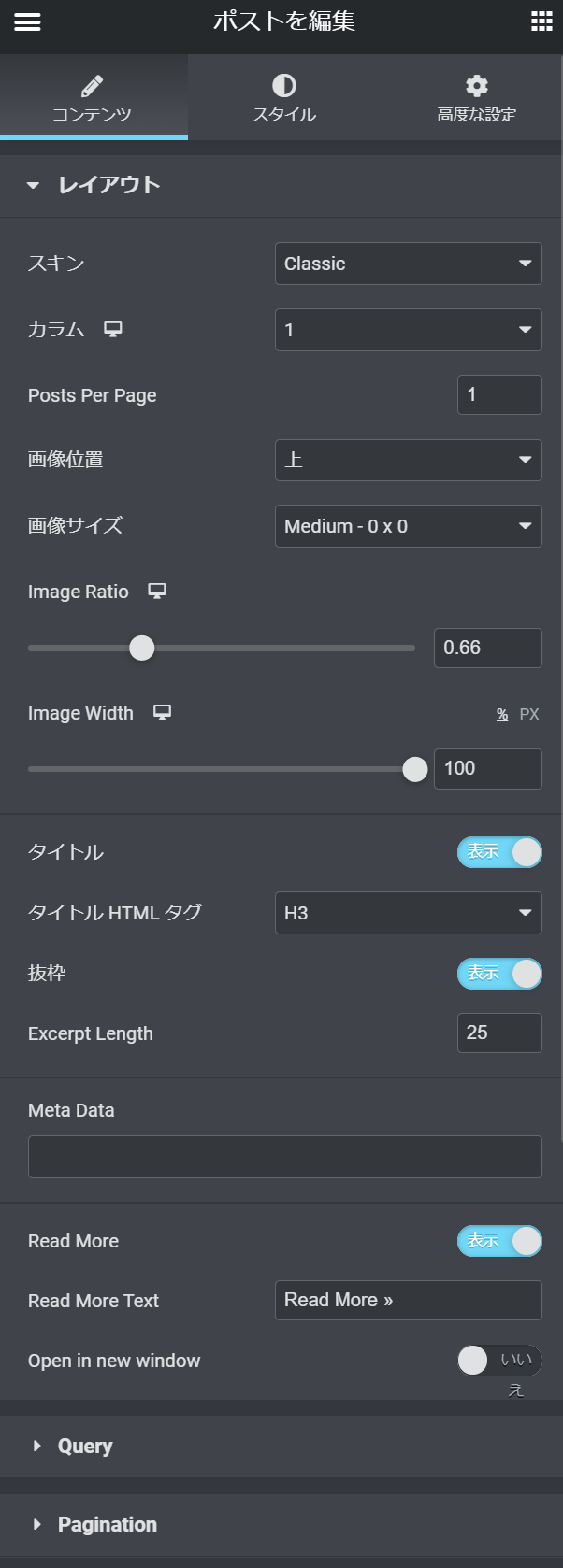
ポストを編集:コンテンツ
レイアウト
スキン
Classic、Card、Full Contentの3種類が用意されています。
表示・非表示要素やレイアウトデザインを細かく設定できるので、ほとんどの場合思ったデザインで投稿を表示することができると思います。
こまかなデザインはスタイルタブから調節することができます。選択したスキンによって設定できる内容が変化します。キャプチャ画像はClassicのものです。
Classic

Elementor Black Fridayで65%!!!
Elementor Black Fridayで最大65%オフがくる!
Card
カラム
ポストを配置したカラム内に表示するリストのカラム数を数値で指定します。
Post Per Page(ポスト数)
ポストを配置したカラム内に表示するリストの数を数値で指定します。
画像位置
上・右・左・なしから選択できます。
画像サイズ
読み込む画像の大きさ(解像度)を指定します。表示する画像の大きさではなく読み込む画像データの大きさです。
Image Ratio(画像縦横比)
読みこんだアイキャッチイメージの縦横比を縦÷横の比で入力します。比の値によってオリジナル画像と合致しない領域はトリミングされます。
Image Width(画像の幅)
表示したアイキャッチ画像の幅を指定します。
タイトル
記事のタイトルの表示の有無を指定します。
タイトルHTMLタグ
記事のタイトル表示時のタグを指定します。
抜粋(Excerpt)
記事の抜粋の表示の有無を指定します。
Excerpt Length(抜粋の長さ)
文字数で表示する抜粋の長さを指定します。数字はシングルバイト(英数半角)の数なので全角日本語は倍の数字が目安だと思います。たぶん。。。
Meta Data
表示したい記事のメタデータを選択します。
Read More
記事ページを表示するテキストの表示の有無を指定します。
Read More Text
記事ページを表示するテキストの内容を指定します。
Open in New Window
記事ページを新しいウィンドウで表示するかどうかを指定します。

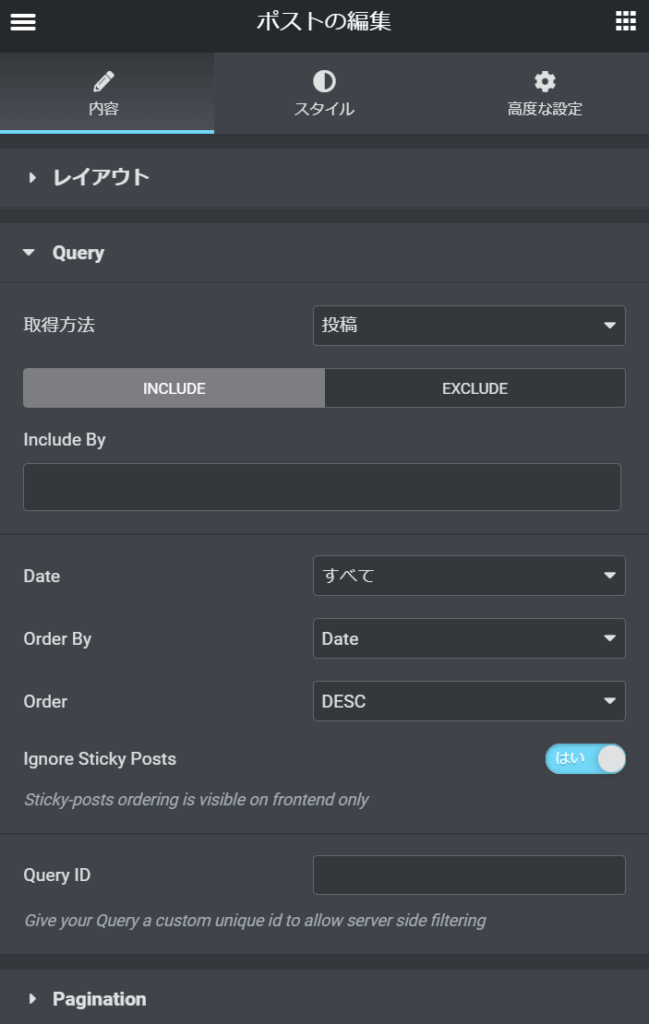
Query 表示する内容の制御
特定のカテゴリの投稿だけ表示する
取得方法: 投稿
INCLUDE
Include By: テキストフィールドをクリックすると、TermとAuthorが表示されるのでTermを選択。下にTermテキストフィールドが表示されるので、表示したいカテゴリー名の最初の一文字を入力する。候補がプルダウンで表示されるので選択する。
最新だけ表示しないなどオフセット表示の設定
取得方法: 投稿
EXCLUDEを選択: 下にOffsetテキストフィールドが表示されるので、表示したくない投稿数を数字で入力。最新投稿をひとつだけ表示しない場合は1と入力する。