Table of Contents
ホーム
> crft 勝手マニュアル
> Elementorの勝手マニュアル
> Elementorのウィジェット
> Elementorのプロ版ウィジェット
> Table of Contents
Table of Contents
Table of Contentsウィジェットを設置したページ内にある見出しタグを自動的に目次化します。SEO的にも非常に有効な機能です。
どういうことか全く同じものがの中にもあります。

Table of Contents

Table of Contentsを編集:コンテンツ
目次化する内容を指定するセクションです。
タイトル
目次セクションのタイトルを入力します。入力テキストフィールドの右のアイコンから投稿タイトルなどを動的に取得することも可能です。
HTMLタグ
目次セクションのタイトル部分のHTMLタグをプルダウンより指定します。
INCLUDE・EXCLUDE
自動的に読み込ませる条件、読み込ませない条件をHタグの種類で指定します。またエリアに名前をつけてその名前のついたエリアの内容を除外したり、含めたりすることも可能です。
Marker View
目次の先頭に表示する文字を番号、もしくは中黒で指定します。

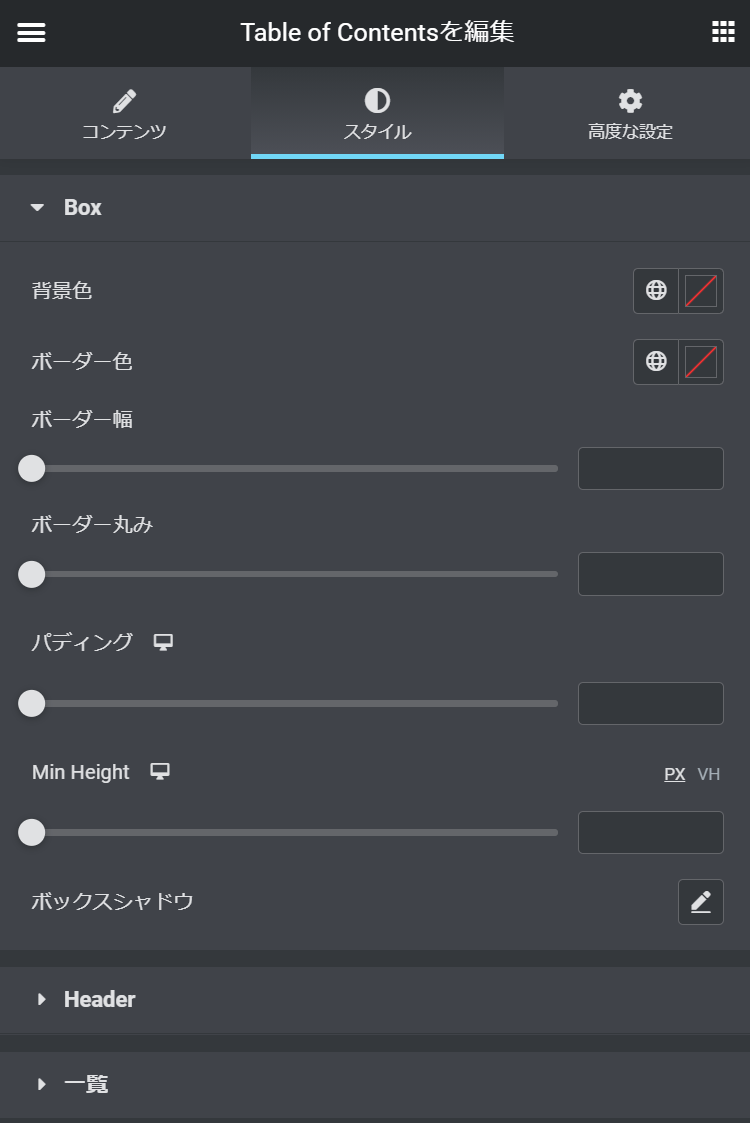
Table of Contentsを編集:スタイル
Box
目次セクションの枠線や背景を指定します。
ボーダー色・ボーダー幅
枠線の色と幅を指定します。
ボーダー丸み
目次セクションの角丸の丸み具合を指定します。
パディング
セクションと文字部分とのすき間を指定します。
Min Height
セクションの下部分を延長することができます。
ボックスシャドウ
セクション部分に影を落とします。
Header
目次タイトル部分の文字設定を行います。
一覧
一覧部分の文字表示を通常・ホバー・アクティブの状態でそれぞれ指定します。
このページの目次
-
Table of Contentsの関連リンク