Lottie
AirBnbが開発しているウェブアニメーションソリューション、Lottie を埋め込むウィジェットです。Lottieはマイクロアニメーヨンやマイクロユーザーインターフェイスと呼ばれる、ちょっとした動きでユーザーの操作を促す要素として重要視されています。
アニメーションファイルは BodyMovin を Adobe AfterEffects にインストールして独自に作成するか、インターネットにあるライブラリから利用することができます。 Lottie Files にはフリーのLottieファイルが公開されています。


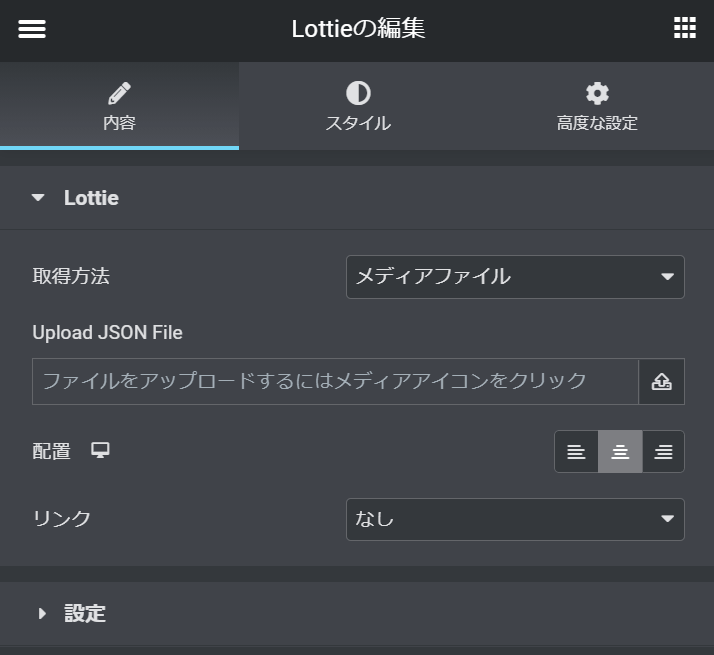
Lottieを編集:コンテンツ
Lottie
ファイルをメディアライブラリか外部urlで指定します。またアニメーションをクリックしたときの遷移先も指定することができます。

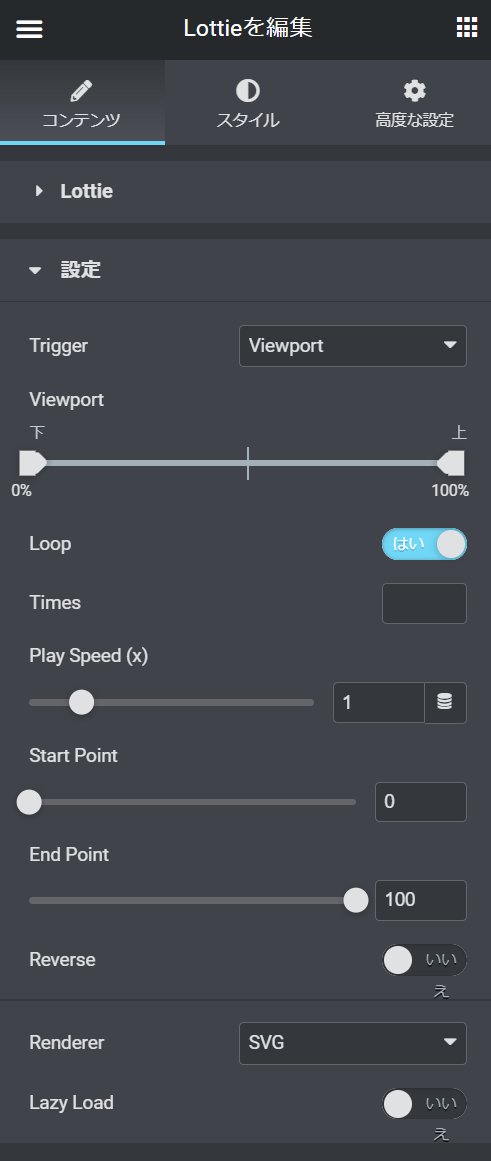
設定
Trigger
アニメーションの再生のきっかけの設定です。Viewport(ページ上に現れたとき)、On Click、On Hover、Scroll、なし、から選択することができます。

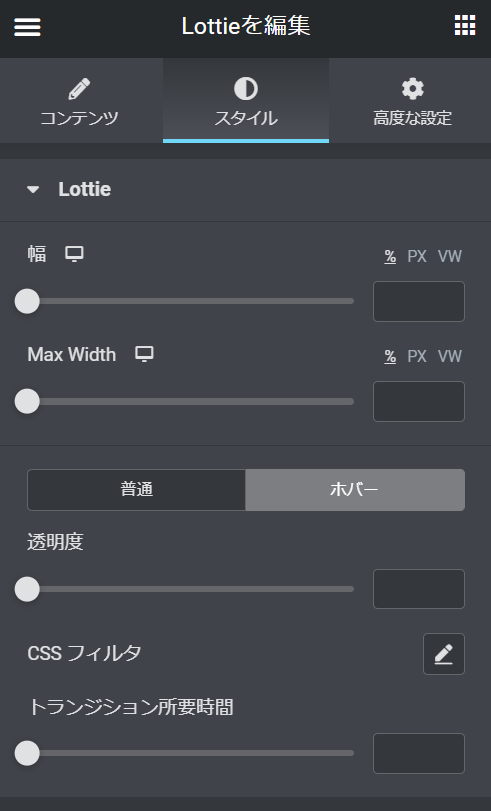
Lottieを編集:スタイル
配置したアニメーションの大きさを調節することが可能です。
さらにロールオーバーしたときの効果をCSS Effectsを使って指定することが可能です。
