Blockquote
ホーム
> crft 勝手マニュアル
> Elementorの勝手マニュアル
> Elementorのウィジェット
> Elementorのプロ版ウィジェット
> Blockquote
Blockquote
引用ブロックをTwitterのボタンと合わせて設置することができます。

crftではコンピュータを使ったモダンデザイニングを考えます。モダンメディアの主流はスマホ、スクリーンなど縦横比が固定されていません。
Minoru Nitta Tweet

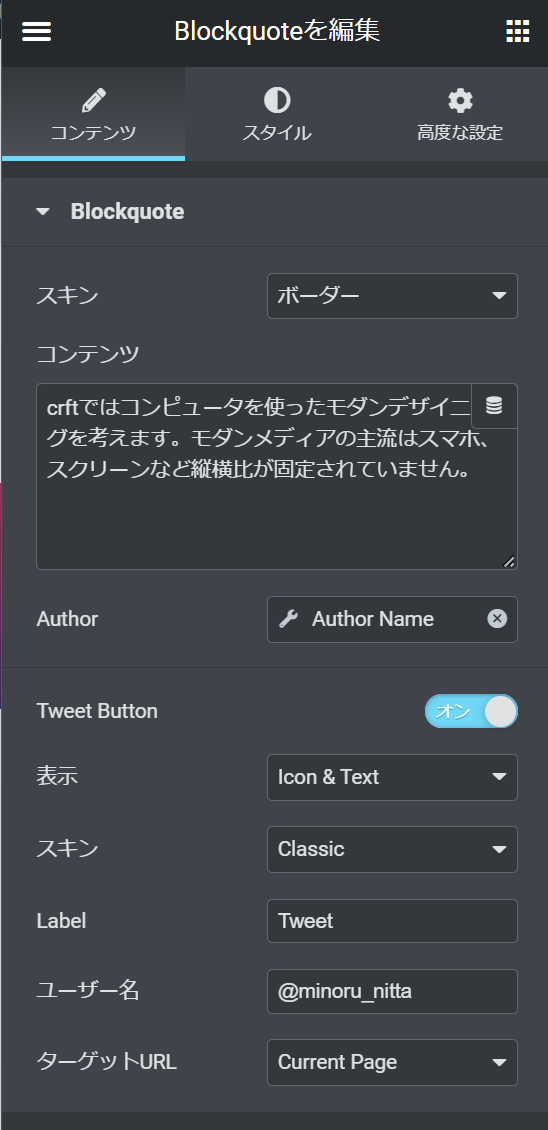
Blockquoteを編集:コンテンツ
スキン :ボーダー、Quotation、ボックス、Cleanの4種類から選択できます。ボーダー以外は行揃えを左・中央・右から選択することが可能です。
ボーダー
crftではコンピュータを使ったモダンデザイニングを考えます。モダンメディアの主流はスマホ、スクリーンなど縦横比が固定されていません。
Minoru Nitta Tweet
Quotation
crftではコンピュータを使ったモダンデザイニングを考えます。モダンメディアの主流はスマホ、スクリーンなど縦横比が固定されていません。
Minoru Nitta Tweet
ボックス
crftではコンピュータを使ったモダンデザイニングを考えます。モダンメディアの主流はスマホ、スクリーンなど縦横比が固定されていません。
Minoru Nitta Tweet
Clean
crftではコンピュータを使ったモダンデザイニングを考えます。モダンメディアの主流はスマホ、スクリーンなど縦横比が固定されていません。
Minoru Nitta Tweet
コンテンツ :文字列を入力します。動的なコンテツを呼び出すことも可能です。
Author :文字で入力しても良いですし、Author nameを呼び出すことも可能です。
主にtwitterユーザーの引用を想定しています。ブロック内の細かなデザイン設定をスタイルタブから行うことが可能です。

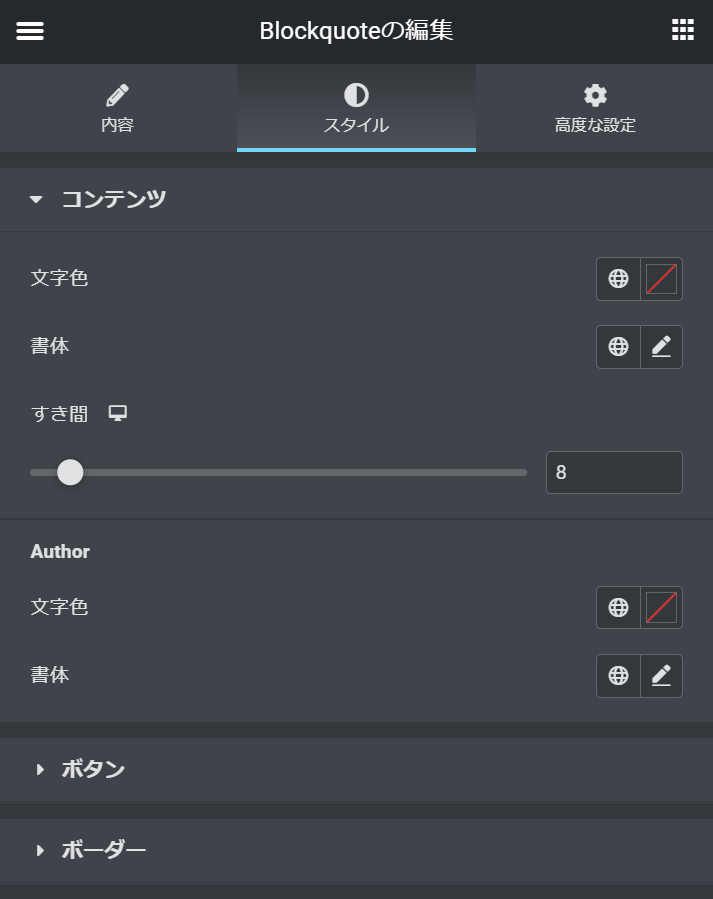
Blockquoteを編集:スタイル
コンテンツで選択したスキンによって設定内容が変化します。各要素の書体や色の指定が可能です。