フリップボックス
カード上のセクションをパタパタとアニメーションすることができます。表の情報をユーザーにロールオーバーしてもらって、裏にあるボタンをクリックしてもらうようなイメージです。
スマホにはロールオーバーという操作が無いので、タップするとカードがめくられ次のアクションが起きるまで裏返ったままになります。


Push
up
Flip
Up
Slide
右

Push
up
Zoom in
ここが表の本文
Zoom out
ここが表の本文
Fade
背景に写真も配置できます

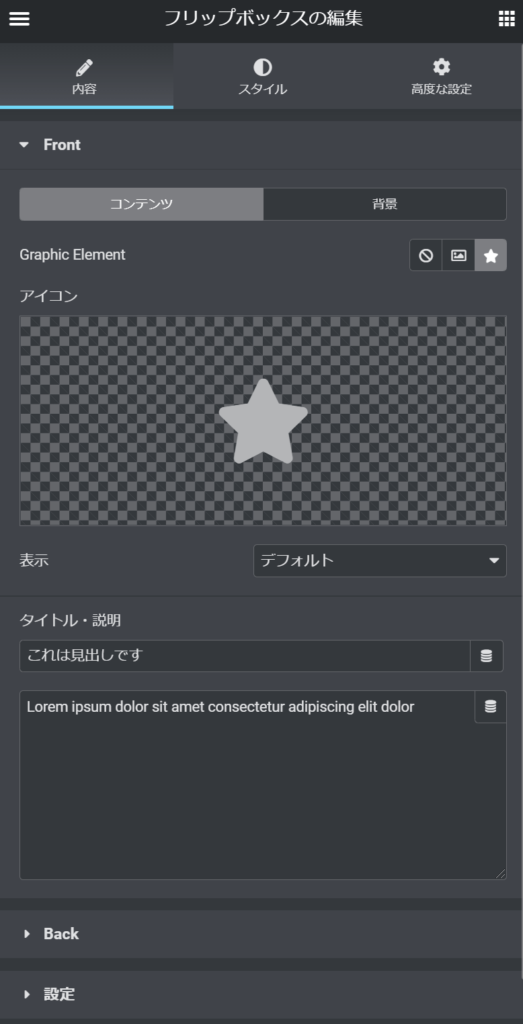
フリップボックスを編集:コンテンツ
カードの表裏の内容を入力するパネルです。カードの見た目はスタイルで指定するので、あくまでコンテンツエリアでは内容の設定がフォーカスされています。
カードの背景には画像も指定可能で、上のサンプルでアイコンが配置されている部分もWordpressのメディアライブラリから画像を指定することが可能です。
動きの種類もコンテンツの設定で指定します。
フリップボックスを編集:スタイル
カードの表裏がロールオーバーで切り替わるので、表の設定、裏の設定が必要になります。
カードの中に表示できるのは表がカスタムアイコン、見出し、本文、裏が見出し、本文、ボタンになります。
アニメーションの種類は以下の通りです。