フォーム

フォームを設置します。WordpressのフォームといえばContact Form 7が有名です。
様々なテーマでフォーム機能はContact Form 7にまかせて、Contact Form 7で設定した内容を呼び出す方式が多いですが、Elementorの場合はコードなしでフォームをデザインできることが特徴です。
受信内容はWordpressの管理画面のElementore>Submissionにも蓄積されていきます。

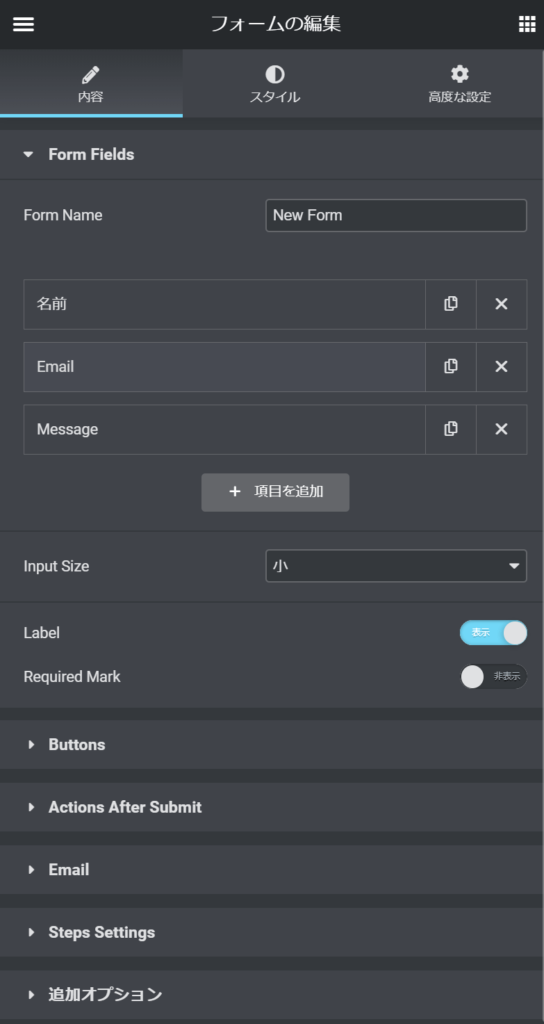
フォームを編集:コンテンツ
Form Fields
Form Name :フォームの名前
Form Nameの下にあるセクションでフォームの構成を作成していきます。
構成の内容は
- テキスト
- Textarea
- URL
- Tel
- Radio
- 選択
- Checkbox
- Acceptance
- 番号
- Date
- Time
- File Upload
- Password
- HTML
- Hidden
- reCAPTCHA
- reCAPTCHA V3
- Honeypot
- Step
から選択します。