画像

WordPressメディアライブラリに保存された画像を配置するウィジェットです。ウィジェット経由で画像をアップロードすることも可能です。高度な設定を利用すればアニメーションも利用することができます。
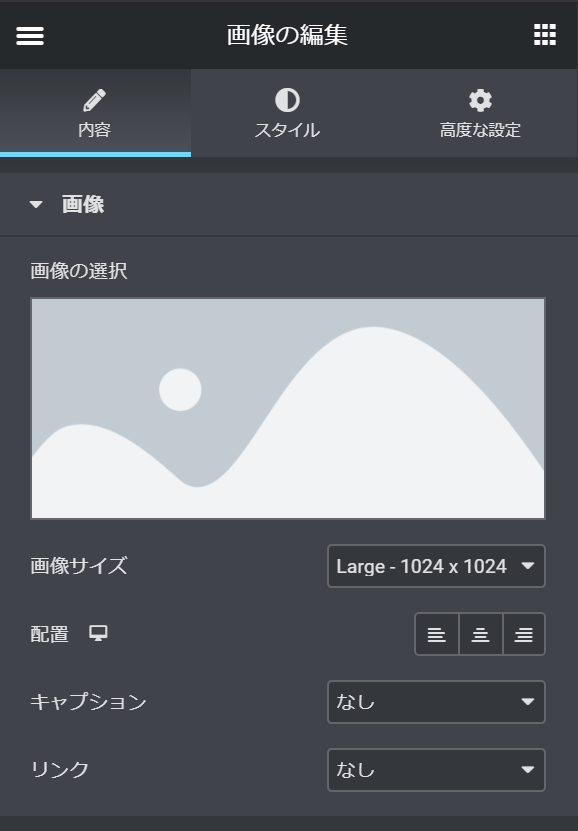
内容
画像を選択
画像の選択の下にある大きなアイコンのような図柄部分をクリックするとWordpressのメディアウインドウが開きます。そこから画像を1点選択することが可能です。
画像部分にマウスをあわせるとダイナミックタグ のアイコンが表示されます。
画像サイズ
読み込む画像の解像度選択します。表示サイズの設定ではないのが少し戸惑います。表示のサイズはスタイル部分で行います。カスタムを選択して、手入力で横幅、縦のピクセル数を入力することで縦横比も変更することが可能です。
配置
左揃え、中央揃え、右揃えから選択することができます。
キャプション
画像のキャプションをライブラリから引用するか、カスタムで入力して指定することができます。
リンク
画像部分
Post
- アイキャッチ画像
サイト
- サイトロゴ
Author
- Author Profile Picture
- User Profile Picture
キャプション部分
Post
- Post Custom Field
- Post Date
- Post Excerpt
- Post ID
- Post Terms
- Post Time
- Post Title
Archive
- Archive Description
- Archive Meta
- Archive Title
サイト
- Page Title
- SiteTagline
- Site Title
- Current Date Time
- Request Parameter
- ショートコード
- User Info
Media
- Featured Image Data
Author
- Author Info
- Author Meta
- Author Name
コメント
- Comments Number
ハイパーリンク
Post
- Post Custom Field
- Post URL
Archive
- Archive URL
サイト
- Site URL
- Internal URL
- ショートコード
Media
- Featured Image Data
アクション
- Popup
- Lightbox
- Contact URL
Author
- Author URL
コメント
- Comments URL
WooCommerce
- Add To Cart
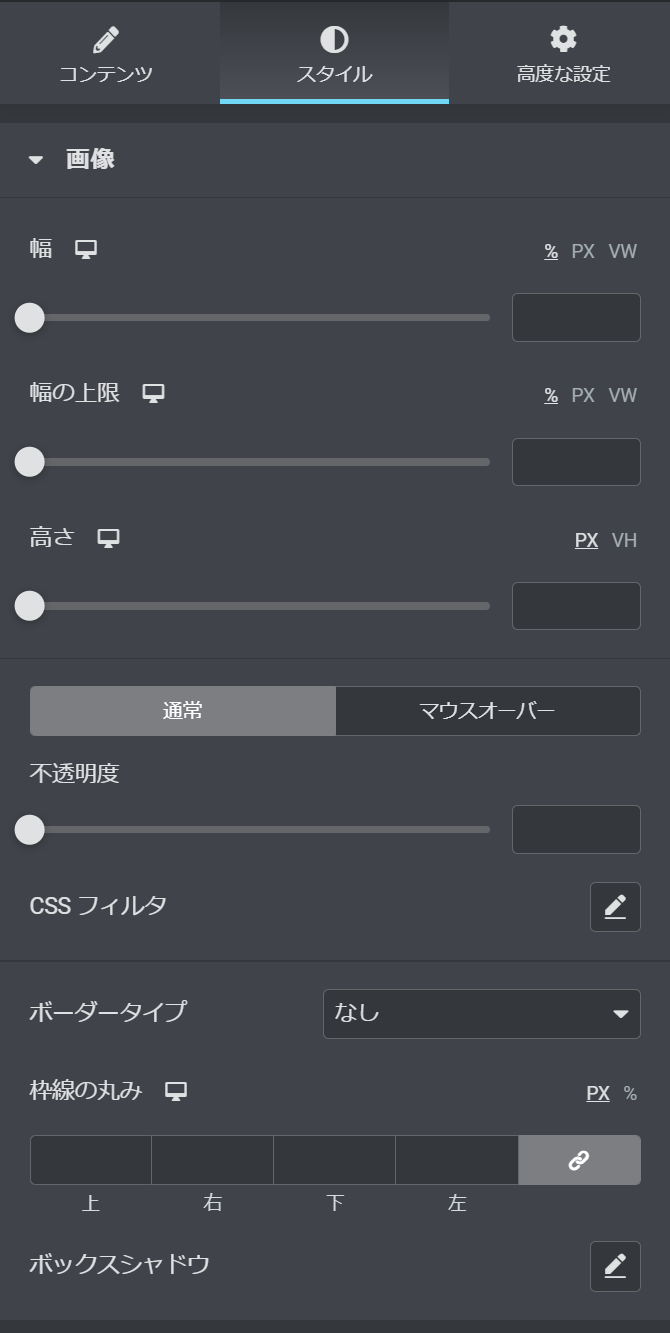
スタイル
幅
一番多く使うのが%での設定だと思います。画像ウィジェットを配置したカラムに対して%で画像の大きさを設定することができます。
幅の上限
大きなウィンドウで画像を表示したときに画像が拡大される最大の大きさを横幅で指定します。ひとつ前の幅をおおきく設定しても、この幅の上限の値を超えて大きく表示することはできません。
高さ
設定した幅の値をキープしつつ、高さを設定することができます。ゆえに縦横比がオリジナルと異なることになります。
不透明度
通常時とマウスオーバー時の画像の透明度を指定することが可能です。
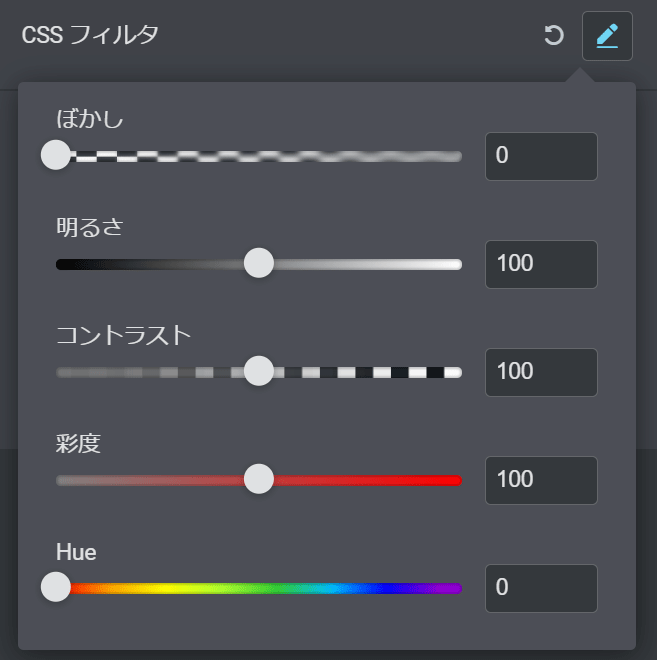
CSSフィルタ
CSSで指定するフィルターをグラフィカルに選択することができます。
ボーダータイプ
直線、2本線、点線、破線、溝から選択して画像の周りに好みの太さで指定することが可能です。
枠線の丸み
角丸の指定します。
ボックスシャドウ
シャドウの距離大きさ濃さなどを指定するこtができます。
この画像はSVGファイルを幅300ピクセル、幅の上限300ピクセル、ボーダータイプ点線、線幅10ピクセル、枠線の丸み30ピクセル、シャドウ水平垂直に25ピクセル移動、ぼかし25、スプレッド5ピクセルに設定したものです。