Media Carousel
Media Carousel

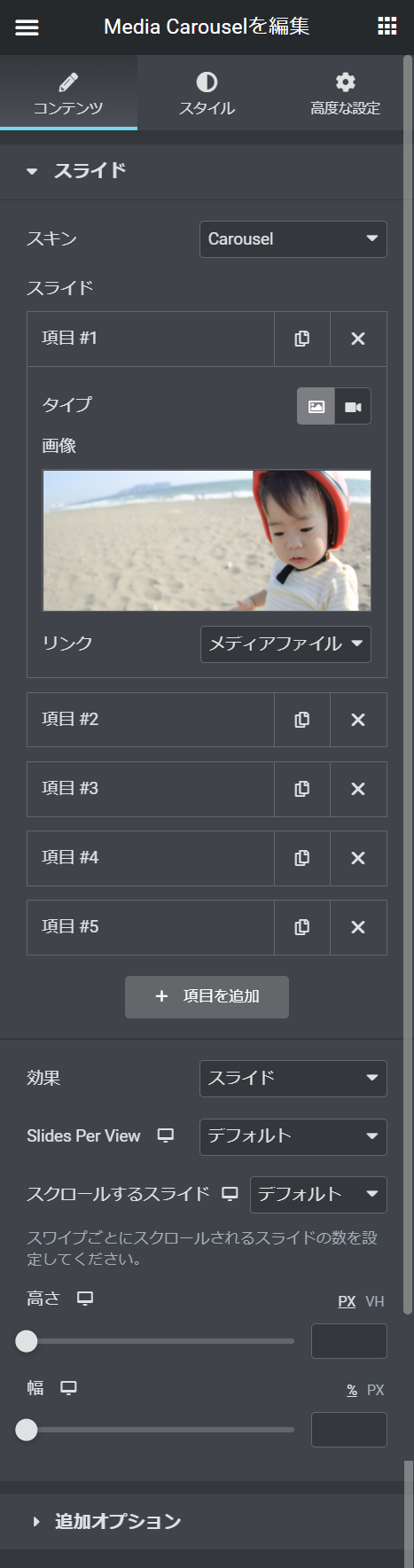
Media Carouselを編集:コンテンツ
スライド
画像もしくはYouTube、Vimeoにアップロードした映像を設定することができます。映像は別途サムネイル画像が必要になります。
スキン(スタイル)をCarousel、Slideshow、Coverflowから選択することでき、それぞれに異なったオプションが用意されています。
設定内容によってはサイトトップページのヒーローイメージなどに効果的に利用することができると思います。
スキン :Carousel、Slideshow、CoverFlowの3種類から選択することが可能です。
スライド :表示したい画像、映像とそのサムネイル、リンク先を指定することができるエリアです。
効果 :画像の切り替わり方のスタイルをスライド 、フェード 、Cube から選択できます。
Slides Per View :デバイス別に同時に表示する画像の枚数を指定することができます。
スクロールするスライド :スワイプしたときに同時に切り替わる画像の枚数を指定します。
フェード効果
同時に表示できる画像の枚数、ナビゲーション用のデザイン、画像のリンク先などを指定することが可能です。
Cube効果

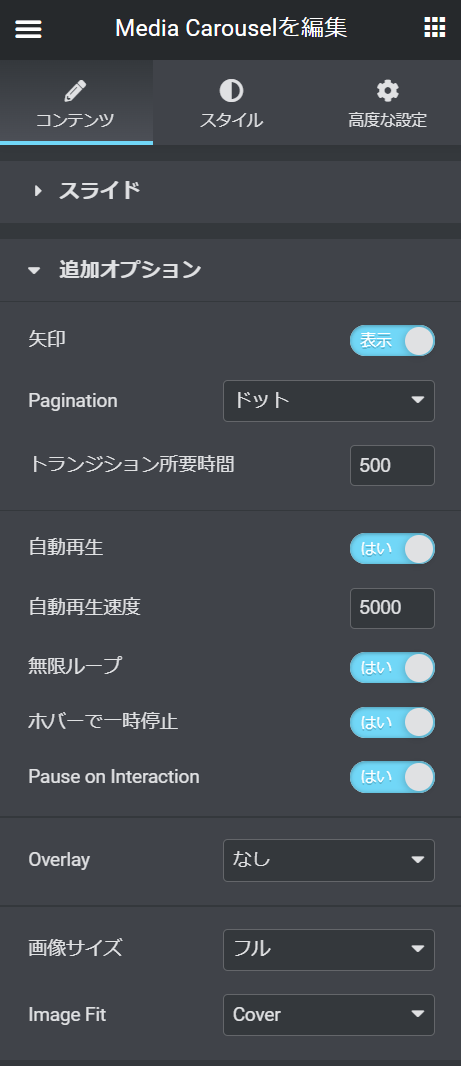
追加オプション
追加オプションではさらに詳細な設定が可能です。
矢印 :スワイプ用の矢印の表示・非表示を切り替えます。
Pagenation :枚数を表すUIをドット、Fraction、Progressから選択することができます。
トランジション所要時間 、自動再生 、自動再生速度 、無限ループ 、ホバーで一時停止 、Pause on Interaction はアニメーションに関する設定です。
Overlay :マウスポインタをロールオーバーしたときに表示される内容をなし 、テキスト 、アイコン から選択することができます。
画像サイズ :読み込む画像のサイズを指定することができます。
Image Fit :読み込んだ画像をどのようにカルーセルの中に配置するかをCover、Contain、Autoから指定します。

Media Carouselを編集:スタイル
大きくスライド、ナビゲーション、Lightboxに分かれています。
スライド
配置される画像に対する細かな設定です。画像を角丸にしたり、画像同士の間隔の指定などが行なえます。
ナビゲーション
画像ナビゲーション部分の見た目を調節することができます。
Lightbox
画像をクリックしたあとのLightbox表示したときの見た目を調節するエリアです。