Hotspot
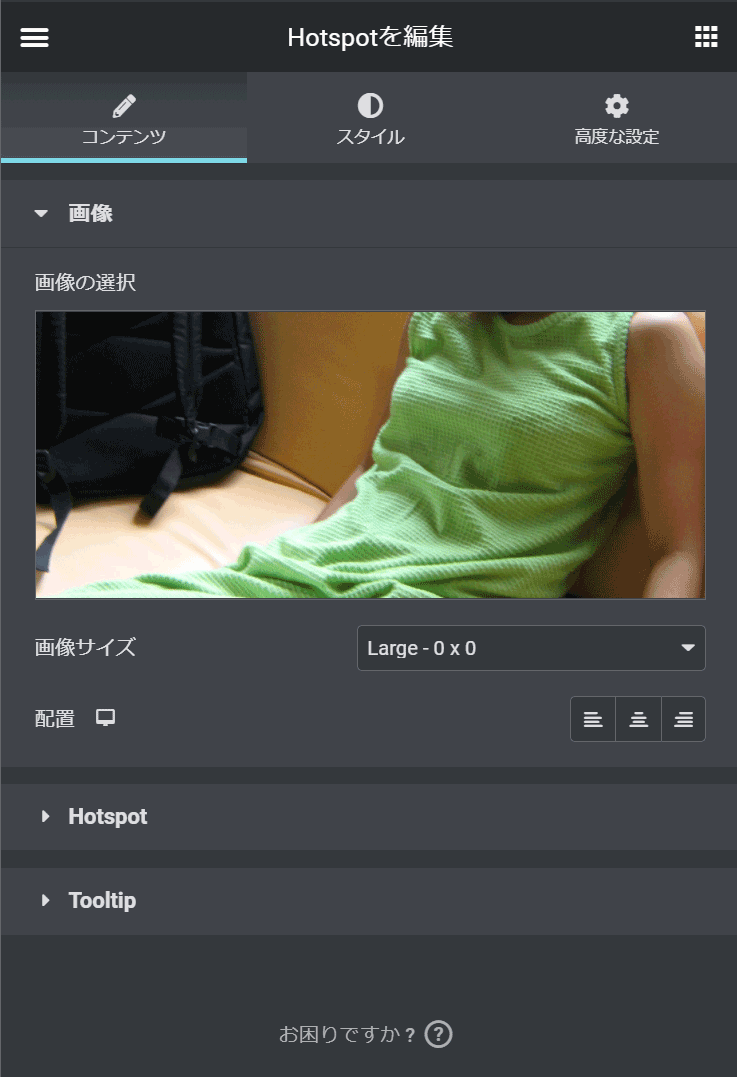
画像の上の任意の場所に好きなだけボタンを設置することが可能です。
Hotspot
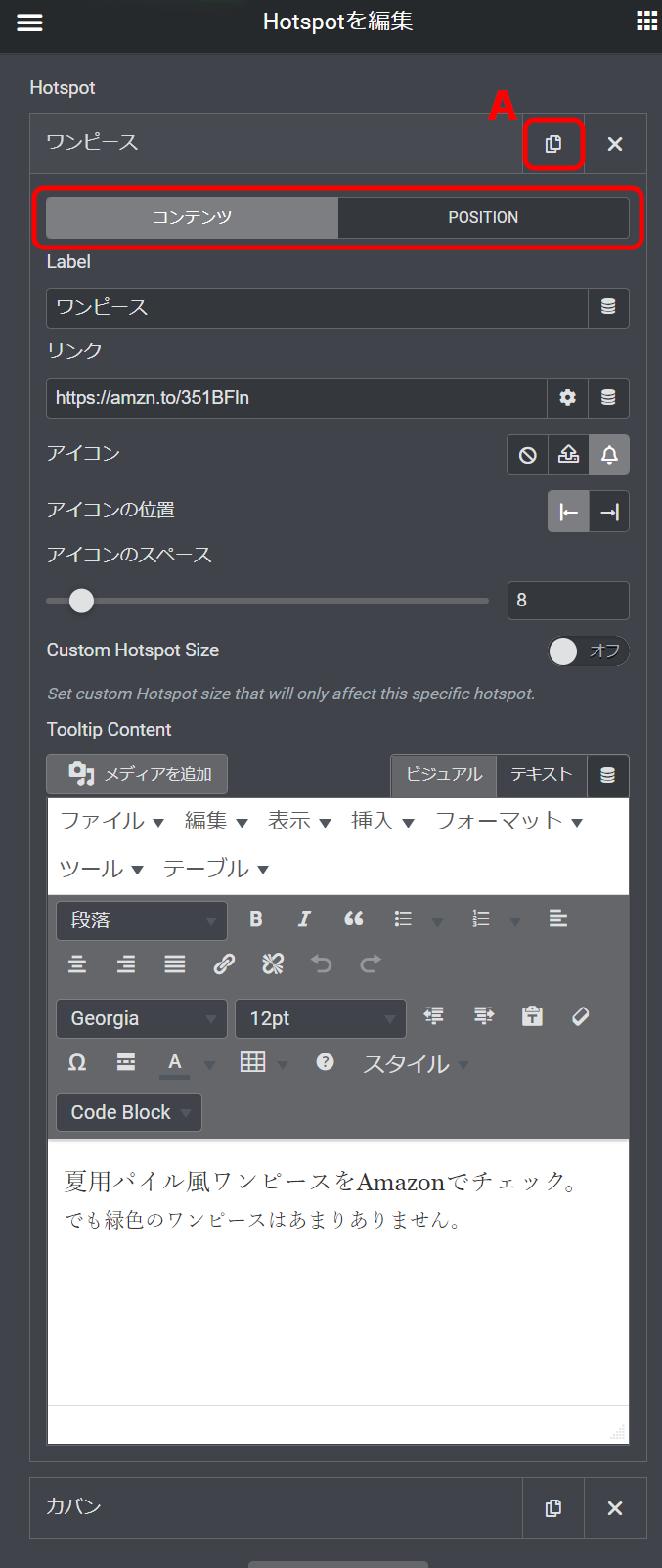
配置するボタンの設定パネルです。ボタンの内容や位置を指定することが可能です。A のコピーボタンで既存の設定項目の複製を作ることができます。
このパネルは大きくコンテンツ とPOSITION に分かれています。この記事を書いている時点では位置がPOSITIONと英語になっていますがElementorは頻繁に翻訳ファイルが更新されるので、 いつ何時日本語に切り替わるか定かではありません。
コンテンツ
Label :ボタンの名前です。投稿名やカスタムフィールドなど動的に名前を取得することも可能です。
リンク :ボタンのハイパーリンクを入力します。
アイコン :ボタンの中に表示するアイコンをFontawesomeなどから指定することが可能です。オリジナルの画像をアイコンとして指定することも可能です。
アイコンの位置 :左右揃えを指定します。
アイコンのスペース :アイコンとLabelの隙間サイズです。
Custom Hot Spot Size :ボタンの大きさの編集を可・不可に設定します。
Tooltip Content :ボタンをロールオーバーしたときに表示されるテキストボックスの内容を入力します。テキストツールと同等の機能が搭載されています。
POSITION
Horizontal Orientation :ボタンの水平方向の位置を%で指定します。右上のボタンで始点を左か右に指定します。
Vertical Orientation :ボタンの垂直方向の位置を%で指定します。右上のボタンで始点を上か下に指定します。
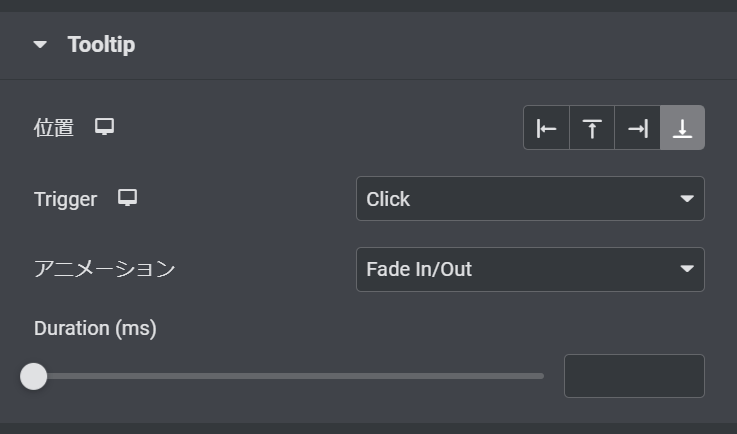
アニメーション :ボタンにたいするアニメーションを設定します。
Sequence Animation :オンにするとボタンのアニメーションが一斉にではなく次々と再生されていくようになります。だと思いますが、自分の環境ではオンにしても変化がありません。
Sequence Duration(ms) :次々とアニメーションを再生するように設定した場合、アニメーションと次のアニメーションまでの遅延時間を指定することができます。