Elementorインターフェイスの目次
Elementorのインターフェイス
いままでのWordpress用のページビルダーはレイアウトをブロックで表現するものが主体でした。そしてそれぞれのブロックの中を編集していくことでページのデザインやレイアウトを完成させていくイメージでしたが、Elementorはほぼ完成したデザインをみながら編集していくようなイメージです。いってみればIllustratorなどの一般的なグラフィックソフトに近い感覚です。
また画面上、右クリックで表示されるプルダウンメニューは場所によって内容が変化します。

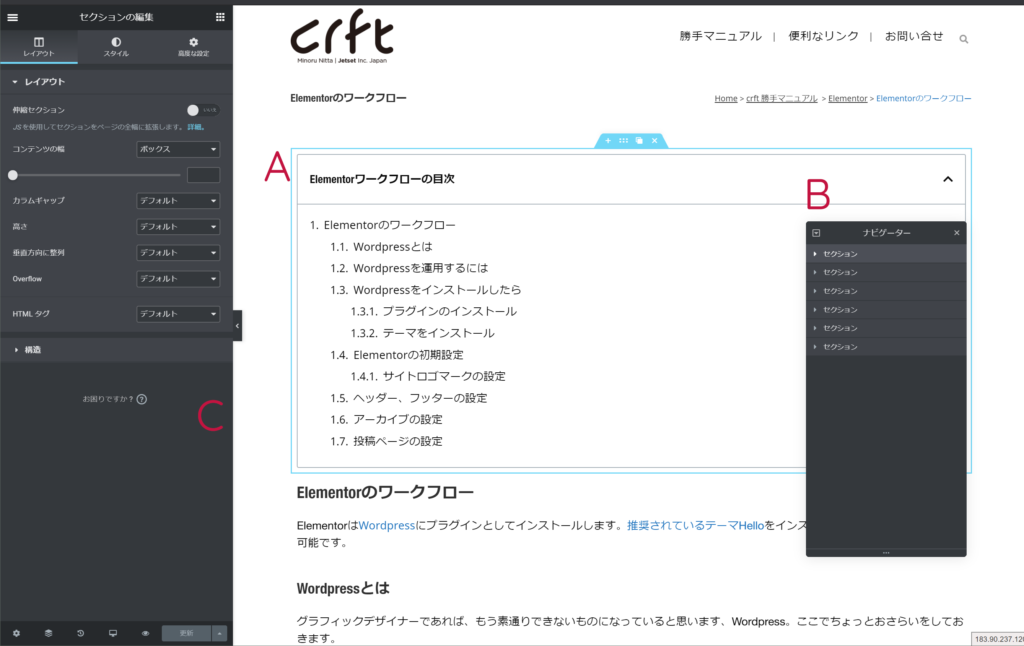
Aメインセクション
画面の右側がデザインしているページです。青い枠はカラムを表していて、シームレスにカラム数を追加、削除していくことが可能です。このカラムの中に異なった機能をもったウィジェットを配置していってページを組み立てていきます。
Bナビゲーター
つい、出し忘れてしまうこのナビゲーターウインドウ、長いページを作っているときは大変重宝します。Photoshopのレイヤーのように、セクションの順番をドラッグ&ドロップで変更することや目的のセクションを素早く選択することができます。
Ctrl +I または⌘ +I で呼び出すことができます。
C編集パネル
右側の編集画面で選択しているもののパラメーターを編集するセクションです。カラムを選択していればカラムを設定するための項目が表示され、画像ウィジェットが選択されていれば、画像ファイルや大きさの指定をすることが可能です。
-
Elementorのインターフェイスの関連リンク