RGBはRed Green Blue
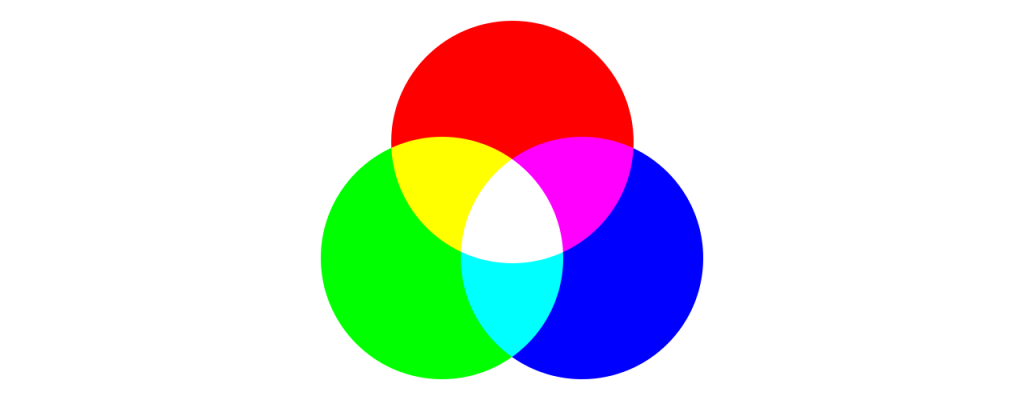
RGBは赤、緑、青の光を掛け合わせてすべての色を再現するという考えかたです。下図のように完全に100%の各色を重ねると白が表現され、それぞれの色の強度を変化すると、様々な色が現れます。

各色の強度を256段階、つまり2の8乗(8ビット)にしたものが一般的な8bitの画像になります。
各色の強度を256段階にすることによって256 × 256 × 256、 16,777,216通りの数値のパターンを導くことが可能で、これは16,777,216色の表現が可能であるということになります。
最近では10bit対応のディスプレイ が各社から販売されていて理論上、1024 × 1024 × 1024、 1,073,741,824色を発色できるようになってきました。
RGBとCMYKの特性
RGBは各値を100%にすると白くなり、CMYKは各値を100%にすると黒くなります。
学校の美術の教育ではRGBとCMYKを一緒に解説していますが、アレはちょっと違うと思います。
両者は同じ色表現手法ですが特性がまったく異なるのでデザインの世界では違うものとして扱うのが正しいです。
と、いうのも特性の違いからRGBでは表現しずらい色、CMYKでは表現しずらい色が存在するからです。
RGBとCMYKの使い分け
最終的に使うメディアに合わせます。
ウェブであればRGB、紙であればCMYK、つまりスマホ、テレビ、コンピューターなどの光を放つメディアはRGB、光を利用しない印刷メディアではCMYKを使うと考えます。
悩ましいのがそれらを編集するコンピューターというのは常にRGBを利用しなければならないという事実です。
例えばIllustratorやInDesignで印刷用のデザインを作成しているときもデータはCMYKなのに、編集画面はRGBで表示されています。
その差を限りなく減らしていくための色域を定義したのがAdobe RGBです。Adobe RGBで定義された色域に対応したディスプレイであれば限りなくCMYKの色も正しく再現することができるということを意味しています。
またハードウェアもそうですがソフトウェアもAdobe RGBに対応している必要があります。
-
RGBの関連リンク





