QODE BRIDGEとVisualComposer
Webメディアとデザイナー
webサイトは今のグラフィックデザイナーが克服しないといけないメディアのひとつです。
自分的にはwebデザイナーというカテゴリは非常に定義が難しく、たとえばUI/UXデザインは誰のミッションなのかと問われると正直答えに困ります。
ブランディングやCIなどをするデザイナーであればUIもUXも手掛けるべきですし、そういった案件ばかりではないのも事実です。
なので、筆者はウェブデザインもグラフィックデザインの範疇と考えています。
とは言えコーディングは別の話です。
デザイナーが版下までは作るけど実際の印刷は行わないのと同じで実際にwebへ具現化するのはエンジニアの仕事です。
その大きなギャップを埋めてくれるのがWordpressというブログCMSとページビルダーの組み合わせです。
Wordpressはテーマというモジュールファイル群でグローバルにサイトデザインを構築することでき、そのテーマファイルは無料・有料で配布されています。
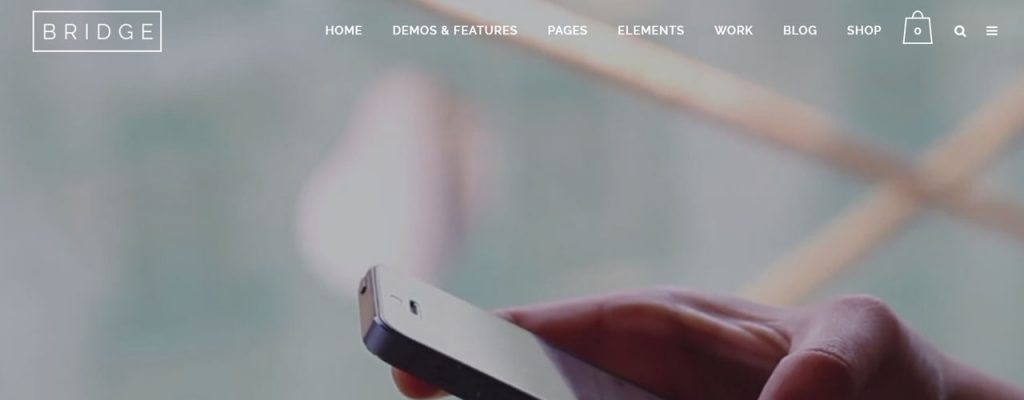
今回はその中でも非常にパワフルなプラグインが付属しているQODEという会社のBRIDGEというテーマに注目したいと思います。
自分がデザインする中規模のサイトのほとんどは、このQODE BRIDGEで作っています。
現代のウェブデザインを考える
クライアントのアクセス解析を見ると、半数かそれ以上がスマートフォンからのアクセスになっています。
さらにGoogleはスマートフォン対応webサイトを優先するようになっており、さらにはSSL接続になっているwebを優先するようにすると宣言しました。
このように日々変化していくwebエンジニアリングを解決できるグラフィックデザイナーはそう多くはないと思います。
そこで、自分が導入したのがWordpressと有料テーマのQODE BRIDGE です。QODE BRIDGEには単体で買うと有料のプラグインが2つついて、非常に安価で高度なウェブサイトを作成することができます。
WPBakery Page Builderでコーディングなしでページ作成
コーディングなしのページ作成を可能にするのが、WPBakery Page Builder です。
パラメーターで様々なモジュールをコントロールする都合上、ある程度の制限はありますが、コーディングに対して知識の浅いデザイナーでも、それなりのウェブサイトを構築することが可能です。
筆者が良い例で、筆者にはコーディングの知識はほとんどありませんが、今のところこのcrft はエンジニアの手を借りずに作成できています。
LayerSliderでスライダーもGUIで編集
エンジニアにjqueryを使えば簡単ですと言われても、デザイナーの新田にはちんぷんかんぷんです。
そんなときにこのLayerSlider!ウェブブラウザ内とは思えないGUIの出来栄えにまずほれぼれします。このサイトのトップページのスライダーもこのLayerSliderで作成しました。
このサイトでは最新の投稿がそのまま反映されるように設定してあります。
WP Bakery Page Builder (Visual Composer)の編集画面が動作しない
デザイナーにとって救世主になるWPBakery Page Builderですが、先日トラブルに見舞われました。
WPBakery Page Builderは入力部分と出力部分に大きく機能を分けることができますが、入力部分(バックエンド)がどうしても表示できない。
Chromeのエラーをチェックしてみると、なるほどJavascriptのエラーが起きています。
しかし、WPBakery Page Builderが出力する文字列の量が極端に大きくて、エラーの内容をうまく発見することができません。
で、調べました。なんと原因はホスティングサービスがデフォルトで書き込む.htaccessの内容。
SubstituteMaxLineLength 10m
たったこの1文を.htaccessの最後に追加するだけであっさり動きました。
どうやら一度に出力ストリング量に制限があったらしく、この一文でその量を上げることができたようです。
ちなみにこの現象は特定のホスティングサービスで起きているようで、今のところこの問題が起きているホスティングサービスはSitegroundとGoDaddyのようです。
追記
と、いうような文章を書いていたのは5年前の2018年のことでした。
今ではすべてのサイトのページビルダーの環境はElementorにシフトしました。
-
QODE BRIDGEとVisualComposerの関連リンク